[안드로이드/코틀린] 파이어베이스 리얼타임 데이터베이스를 연결해보자(firebase realtime database)
파이어베이스를 앱과 연결시켜보자.
우선 프로젝트를 만든다. 이런 화면을 찾으면 된다.

이름을 써주고 계속 클릭
2단계 계속 클릭
3단계 Google 애널리틱스는 사용하지 않았다.
4단계 기다리면 끝난다.

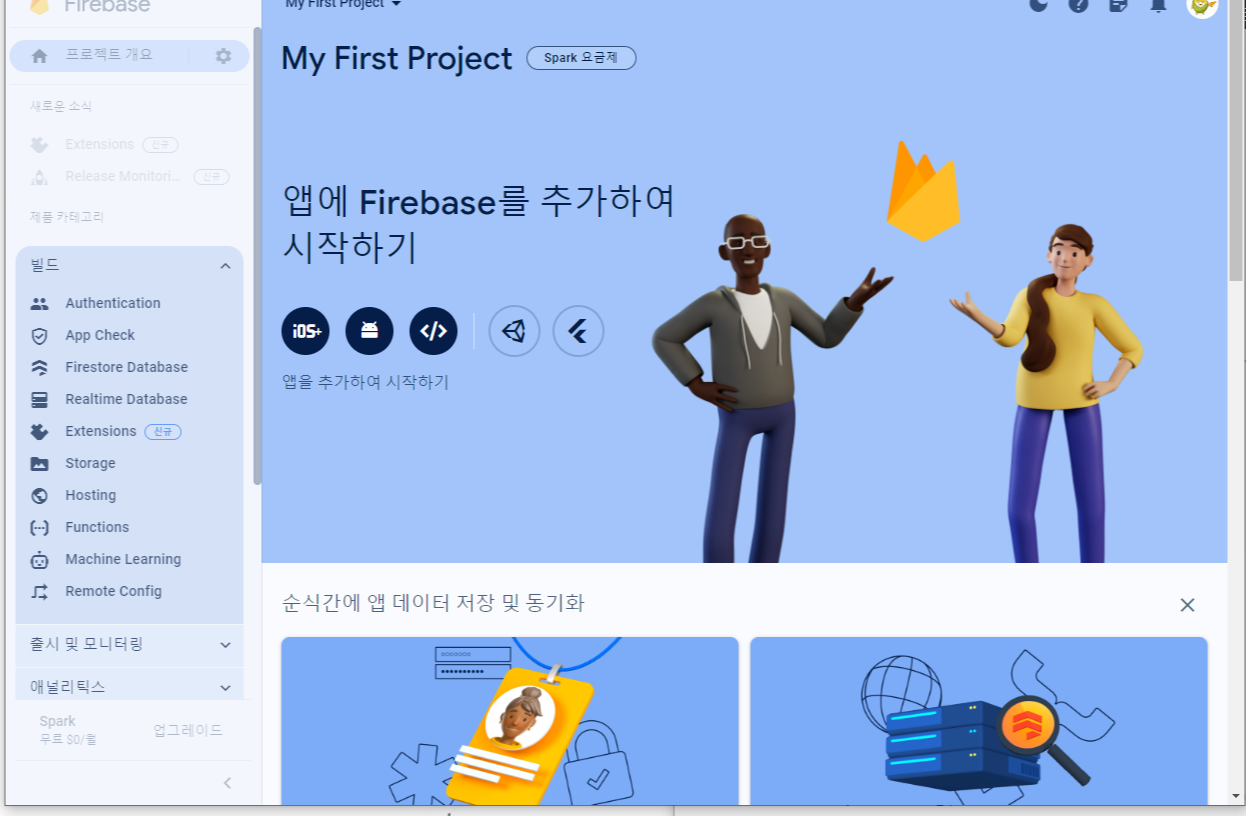
이 화면에서 왼쪽 메뉴에 Realtime Database를 클릭한다.
데이터베이스 만들기 클릭 -> 미국 클릭 -> 테스트로 만드는거니 테스트 모드에서 시작 선택
테스트는 모두가 수정할 수 있기 때문에 서비스를 할거라면 반대쪽을 선택해주자.
데이터베이스를 만들었다.
이제 등록을 할 차례다.

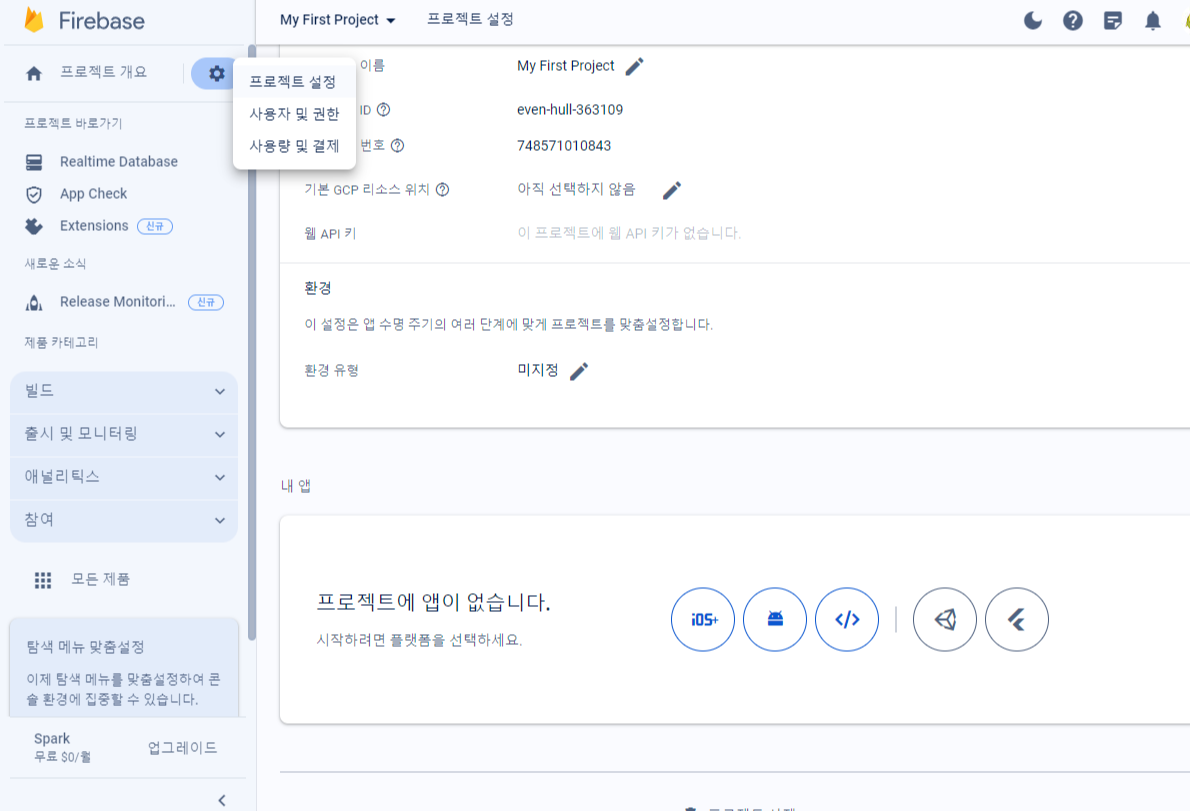
프로젝트 개요 옆에 톱니바퀴 아이콘을 클릭-> 프로젝트 설정 클릭 -> 내 앱 -> 안드로이드 클릭

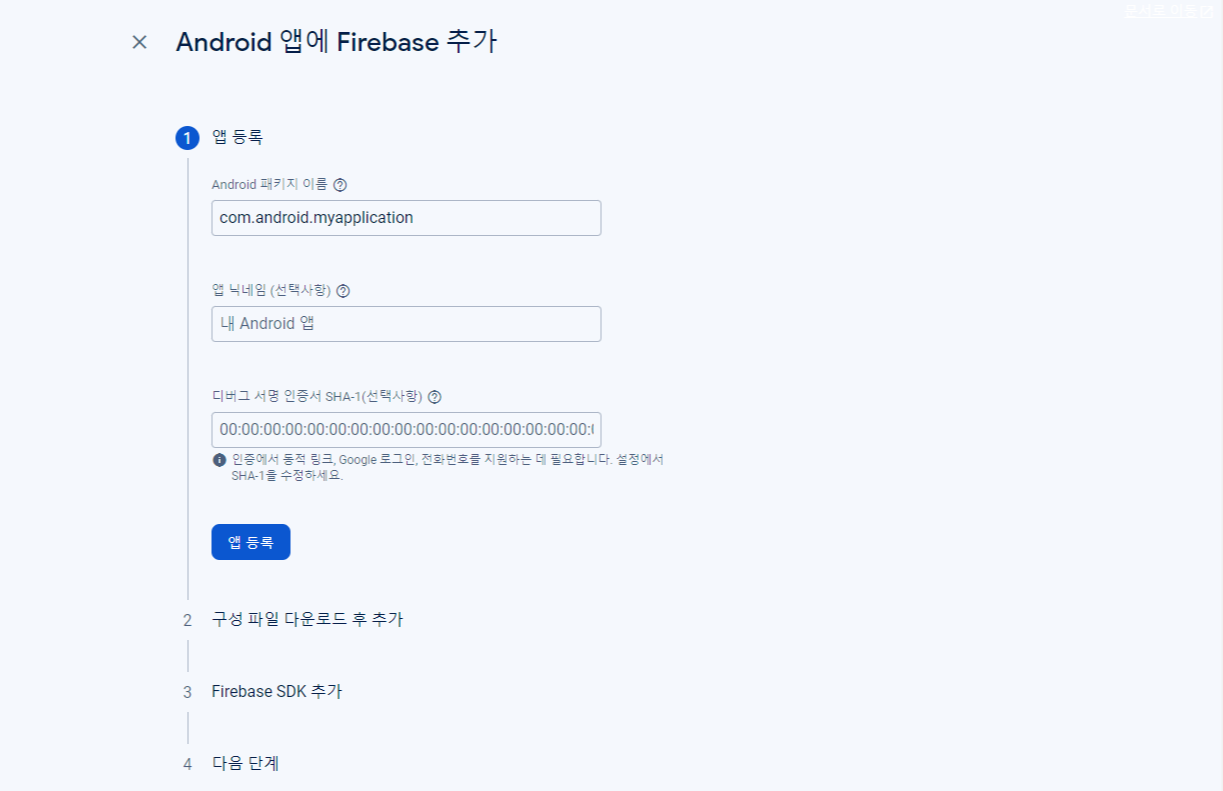
이런 화면이 나오면 된다. 패키지를 입력해주고 등록

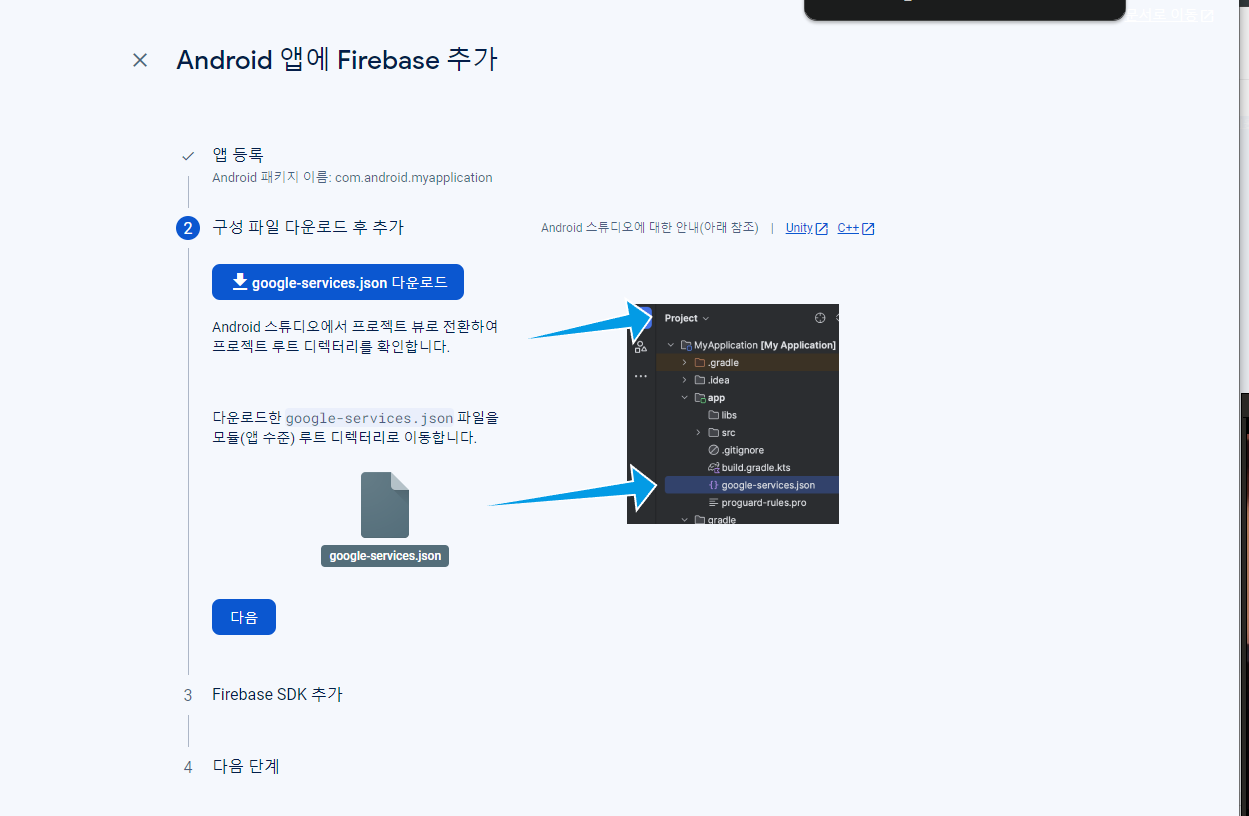
google-services.json파일을 위에 이미지처럼 프로젝트로 바꾸고 앱 안에 추가해준다.
sdk를 앱에 추가할 차례다.
참조문서에 자세히 나와있으니 부족한 내용은 아래링크를 참조하면 된다. 하지만 난 저 위에 화면에 설명되어있는대로 할거다.
https://firebase.google.com/docs/android/setup?authuser=0&hl=ko
Android 프로젝트에 Firebase 추가 | Firebase for Android
Google I/O 2023에서 Firebase의 주요 소식을 확인하세요. 자세히 알아보기 의견 보내기 Android 프로젝트에 Firebase 추가 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세
firebase.google.com
우선 프로젝트 build.gradle.kts 에 plugins에 아래 구문을 추가한다.
plugins {
id("com.android.application") version "7.2.0" apply false // 이게 있는 곳에다가 추가하면 된다.
// Add the dependency for the Google services Gradle plugin
id("com.google.gms.google-services") version "4.4.1" apply false
}
그 다음은 모듈 build.gradle.kts에 plugins에 아래 구문을 추가한다.
plugins {
id("com.android.application") // 이게 있는 곳에다가 추가하면 된다.
// Add the Google services Gradle plugin
id("com.google.gms.google-services")
// ...
}
sdk도 추가해준다.
모듈 build.gradle.kts에 dependencies에다가 아래 구문을 추가해준다.
dependencies {
// ...
// Import the Firebase BoM
implementation(platform("com.google.firebase:firebase-bom:32.7.2"))
// When using the BoM, you don't specify versions in Firebase library dependencies
// Add the dependency for the Firebase SDK for Google Analytics
//구글 분석을 사용한다면 이걸 추가해준다. 난 추가하지 않았기 때문에 없어도 된다.
//implementation("com.google.firebase:firebase-analytics-ktx")
//인증,스토어 관련 추가하는 것이 목적이기 때문에 넣지 않았다.
// TODO: Add the dependencies for any other Firebase products you want to use
// See https://firebase.google.com/docs/android/setup#available-libraries
// For example, add the dependencies for Firebase Authentication and Cloud Firestore
//implementation("com.google.firebase:firebase-auth-ktx")
//implementation("com.google.firebase:firebase-firestore-ktx")
}
그리고 sync now로 동기화 해주면 끝난다.
이제 코드를 작성해보자.
class MainActivity : AppCompatActivity() {
val binding by lazy { ActivityMainBinding.inflate(layoutInflater) }
private val firebaseDatabase: FirebaseDatabase = FirebaseDatabase.getInstance()
private val databaseReference: DatabaseReference = firebaseDatabase.getReference()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(binding.root)
//저장하기
binding.button.setOnClickListener {
databaseReference.child("path").child("child").setValue(123411321323)
}
//불러오기
binding.button2.setOnClickListener {
databaseReference.child("path").child("child").get().addOnSuccessListener {
binding.text2.text = it.value.toString()
}.addOnFailureListener {
Log.e("firebase", "Error getting data", it)
}
}
}
}위 버튼을 누르면 데이터를 입력하고 아래 버튼을 누르면 저장된 데이터를 불러오는 아주아주 간단한 코드다.

성공!