개발
이미지와 텍스트가 있는 버튼 만들기
kks950115
2023. 12. 20. 20:48
728x90
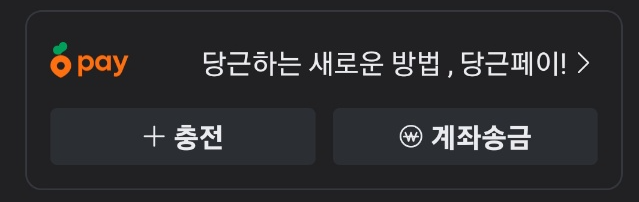
클론ui 중에 이미지와 텍스트가 있는 버튼을 만드는데 이런 버튼을 만들려고 했다.

상당히 쉬워보인다. 그냥 버튼태그 안에 이미지 넣고 글자 넣고 센터 정렬하면 되겠지? 하고 대수롭지 않게 생각하고 구현하는데 생각보다 잘 안됐다.
뭐가 안됐냐면.....
버튼 태그 안에 drawble로 이미지를 넣어도 바깥쪽에 고정되어 있어서 gravity="center" 를 적용하더라도 중앙정렬이 안되는 것이다. text만 중앙 정렬될 뿐 drawble 속성으로 추가된 이미지는 요지부동이였다.
그렇게 검색하고 해본 시도들....
drawbleLeft -> 처음 시도한 방법인데 안됨
drawbleStrart -> 똑같음
button 태그를 textview로 바꾸고 위에 시도를 다시 반복 -> 둘다 실패 . 결과는 똑같음
drawblePadding을 적용 -> 여전히 고정이고 버튼이 오른쪽으로 밀려남
결국 GG 치고 튜터님에게 상담받고 얻은 결론
1. 기본 버튼으로는 구현 불가능. 버튼 태그를 override 내 의도대로 커스텀한다.
2. 버튼이나 텍스트뷰가 아니라 레이아웃 안에 이미지뷰와 텍스트뷰로 꾸민다.
난 2번으로 구현했다.
릴레이션레이아웃 안에다가 이미지뷰와 텍스트뷰 위치를 잡아주었다.
릴레이션 레이아웃에 background로 버튼처럼 만들어주니까 보기에는 그럴 듯 했다.
안에다가 clickable=" true" 을 추가해줄 필요는 없다.
클릭리스너가 들어가면 자동으로 clickable= "true"를 추가해주기 때문이다.
아래는 그 결과물
<RelativeLayout
android:id="@+id/btn_sendmoney"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="40dp"
android:background="@drawable/black_roundSquare"
android:gravity="center"
android:padding="15dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/appCompatButton4"
app:layout_constraintTop_toTopOf="parent"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/tv_sendmoney"
android:layout_marginRight="10dp"
android:src="@drawable/won_size" />
<TextView
android:id="@+id/tv_sendmoney"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="계좌송금"
android:gravity="center"
android:textColor="#ffffff"
android:textSize="20sp"
android:textStyle="bold"/>
</RelativeLayout>728x90
반응형